Anti-aliasing
What is Anti-Aliasing? It is using color to increase the percieved resolution on a display.
~ Aristotle Sabouni
Created: 2002-04-02 |
Anti-aliasing is a technique for removing the dreaded jaggies, that ugly stair step effect we get when we try to draw an arc or a line (with either a very low or very high slope on a low resolution screen). A jaggie is created when the screen does not have enough resolution to display a line smoothly, so there is a jagged "star-step". This happens with older or low resolution displays. At about 75-100 DPI or PPP (Dots per inch or Pixels per inch: which is a measure of resolution), the eye can see each pixel discretely. At about 200-300 dpi, each pixel is too small to see, and so you don't need it.
Basically, Anti-Aliasing is a way to use color information to make up for a lack of screen resolution. What the Anti-Aliasing algorithms do is to simulate higher resolution by using color information to trick our eye into seeing a smoother line or edge than the screen can physically allow.
How Anti-Aliasing Works
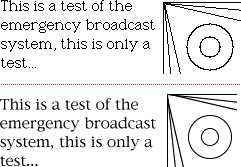
Compare the two following images. Regular drawing and text (top) compared to Anti-Aliased versions (bottom). Notice that in the top image, there is a stair-step effect on the lines and the circles. The bottom image is a little "blurrier", but the images look smoother. (These images may also look darker-- this is an artifact of this particular algorithm and problems with conversion for the web, that are too numerous to go into right now. Most anti-aliasing algorithms do darken the image a little, just not this much).
The computer creates a line by drawing pixels (square dots -- short for picture elements)-- for each few pixels we draw to the side, we must move down one pixel -- this causing a step. The poorer the resolution of the screen the more likely it is that there will be a noticeable step. This step (or jaggie) is an "alias" or artifact -- which we smooth out by "anti-aliasing".
Lets look at it a little closer. Look at all the stages of anti-aliasing, and blur your eyes a little or look at the lines from a distance, to get the idea of what happens. The more anti-aliasing we add to an image, the more the image gets "blurrier", however, the line also looks slightly smoother.
Anti-aliasing strategically blurs[1] the line (adding color information), to make the line look "smoother" (less jaggie).
We are using the gray colors to create false resolution and soften the jaggies. Even though there is no 1/2 pixel between one row of pixels and the row below it, by using a color in between the two high contrasting pixels we can fool the eye into creating one and smoothing the line. The brainsees the fuzzy detail and fills in the missing information for us.
- A) Standard Line. This is a low angle line showing the traditional jaggies. Notice how the stair-step is very visible, in both the enlarged and normal size lines.
- B) Simple Anti-Aliased Line. By adding color information (gray) next to the line (at the transition points), we smooth and blur the line. The image looks slightly softer without becoming too blurry. (This particular sample has 2 stages of gray from black to white -- some work with only 1 extra stage, others with many more, but the technique is the same).
- C) Adjusted-Complex Anti-Aliased Line. Notice how line-B looks like a thicker line than line-A? Since we added gray to the image it made the line look darker/thicker. This more complex sample also tries to lighten the original a bit: it removes some of the black from the original line to balance it out. This correction sacrifices contrast for better coloring / perceived thickness.
Conclusion
Hopefully you can see how Anti-Aliasing can "smooth" out a jaggie line or arc, and give a picture (or text) a better look. You can apply anti-aliasing to colors as well as black and white -- I just used black-white and gray because of the contrast and clarity. But hopefully this gives you an understanding of the term.
👁️ See also
- Anti-aliasing - What is Anti-Aliasing? It is using color to increase the percieved resolution on a display.
- Basics of BASIC - People ask me, "How do I get started programming?" Ther are a lot of choices, but BASIC is a pretty simple start.
- Big or Little Endian - What is Endian? How do you like your eggs (or counting systems)? Big or little end up?
- Command Line Interface - There is an ancient computer debate about command-lines versus a GUI (Graphical User Interfaces).
- Databases - What is a database? What are the kinds of databases? Why do you care?
- Digitized Sound - Digitized Sound: understanding samples, rates and digital audio is really pretty simple.
- Enterprise Tools - Enterprise, Opensource or Commercial tools, which is better and why? Of course the answer is, "it depends".
- FUD - FUD means "Fear, Uncertainty and Doubt", it was used by big companies to scare users away from small companies.
- Forward Compatibility - People talk about "Backwards" compatibility, but Forward Compatibility is often more important.
- Free Features - A free feature in software, is like a free lunch: and in case you don't know, there's no such thing as a free lunch.
- Hiring Programmers - Many Human Resources and Managers, don't know how to hire or utilize programmers; proven by their job reqs.
- History of Visual Basic - The History of Visual Basic is a bit of a history of early computers and Microsoft...
- How does compression work? - How does software Compression work? How do you make something smaller?
- MHz or GHz - MHz or GHz, what does it mean? It's just clock speed - but that doesn't mean what some people think.
- RISC or CISC - During the 80s and 90s there was a Computer Chip design war about RISC or CISC.
- Raster Images - What exactly does raster versus vector images mean? Here's the very basics of pictures or rasterized images.
- Software Consultants - I worked over a decade as a consultant, and used and managed them for a couple decades more.
- Software Development Life Cycle - There's a lot of variants of a Software Development Life Cycle.
- Synthesized Sound - Synthesized Sound is just making waves... sound waves.
- UNIX - UNIX is the old war-bird of Operating Systems -- which is ironic as it isn't an OS any more -- but more on that later.
- What is MP3? - What is MP3? It's just a compressed file format used for sound (that came from MPEG's version 3).
- What is a WebApp? - What is a Web Application, and how does it vary from a traditional website?
- Why is software so buggy? - Why are programs so buggy? They're not bugs, they're undocumented features... sorry, that's an old programmer joke.
🔗 More
| |
| |
| |
Tags: Terms Tech Programming
- ↑ Blur: technically, a "blur" effect would normally blur the entire line (on all sides). Anti-aliasing only blurs the line where it transitions from one pixel row to the next. So it's a special kind of selective blurring that tricks the eye into seeing what it wants to: a smoother line.